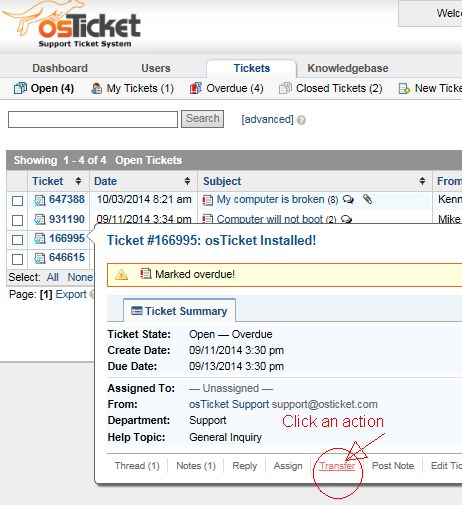
I'm getting a hung browser window In IE 11, althought it works in IE9 and Firefox 30 and 32. I Logged in as a staff member, go to Tickets tab, hover over a ticket number and a popup with ticket preview information shows up. Along the bottom of the popup is a row of actions: " Thread (1) | Notes (1) | Reply | Assign | Transfer | Post Note | Edit Ticket"I've attached a screen capture: ostickethang.jpgWhen I click on any of the actions (I like Transfer) the window hangs. The screen fades out, the popup goes away, but it never completes any action, and Clicking anywhere in the browser window does nothing. If I hit the backspace key, the Tickets listing becomes active again. If I right click on Transfer (or one of the other links) and copy the URL, I can paste it into the address bar and it works fine.I've done this on two separate computers running windows 7 and IE11. I've tried with and without compatibility mode. On the same computers Firefox works ok. On a different windows 7 computer with IE 9, it also works fine.So...suggestions? Is it a bug? Is any else able to duplicate this issue? Is it just me and I need to change something in IE11? Here's my setup:osTicket version: v1.9.3 (bba9ccc) on Ubuntu 12.04.1 Plugin: LDAP Authentication and Lookup, authenticating against Active Directory on Win Server 2003 R2Apache/2.2.22 (Ubuntu). MySQL Version 5.5.38PHP Version 5.3.10-1ubuntu3.14. IMAP c-Client Version 2007e